Balance: Radio
Industrial Design, Physical Computing, Interaction Design
Nowadays with apps like Spotify, it's easy to skip past new music after listening to the first few measures. Balance helps slow down the experience by bringing back the serendipity of the radio while nudging the user to carefully consider before adjusting the balance – switching to the next station on the radio.


Demo Video
The Controls





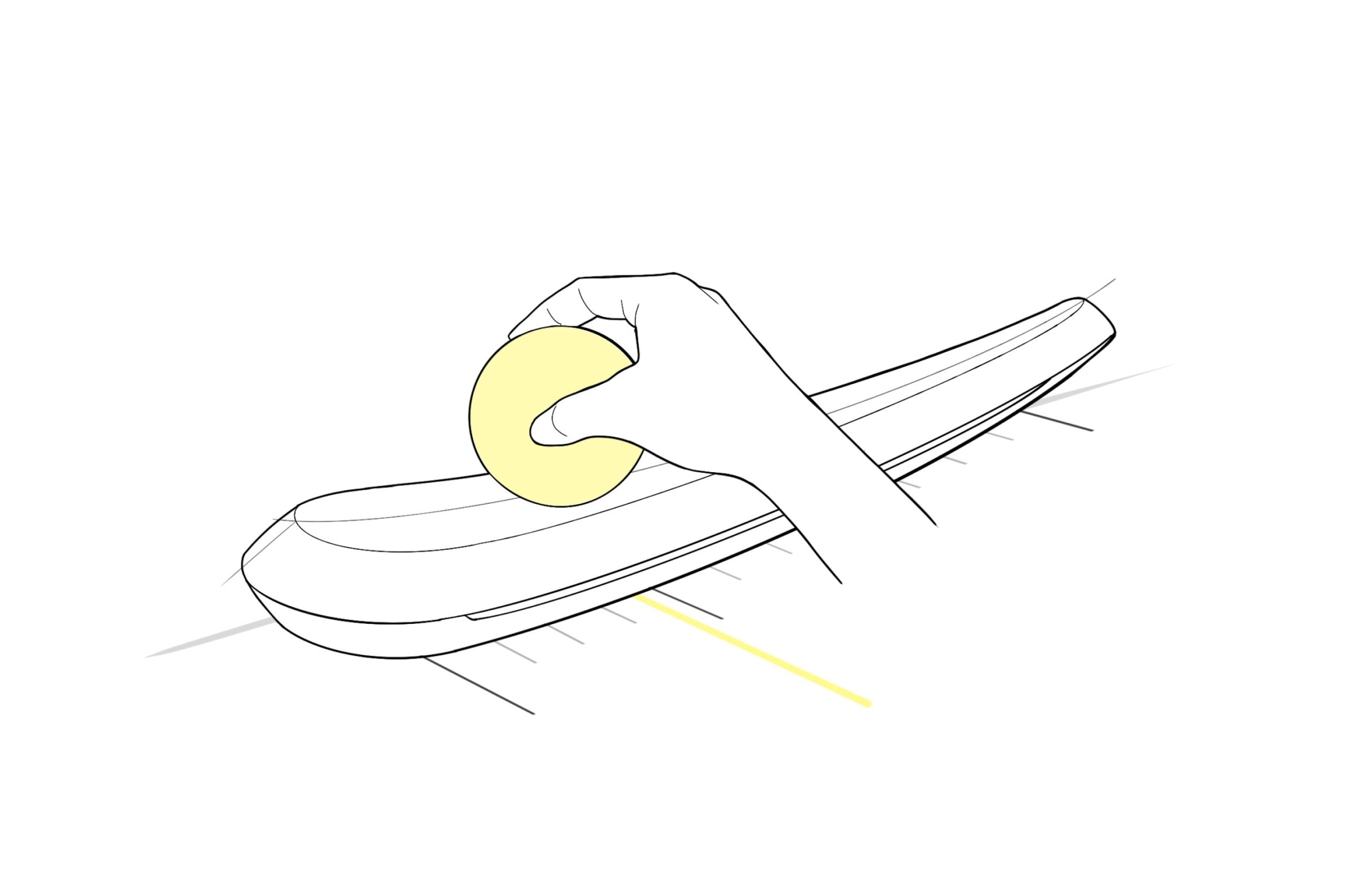
Changing Radio Stations:
As the user moves the ball along the radio, its weight changes the angle of the radio, determining the radio station. By having to carefully balance the ball at the right angle, it slows the user's experience down and helps them appreciate the music, rather than quickly surfing through options with a knob.

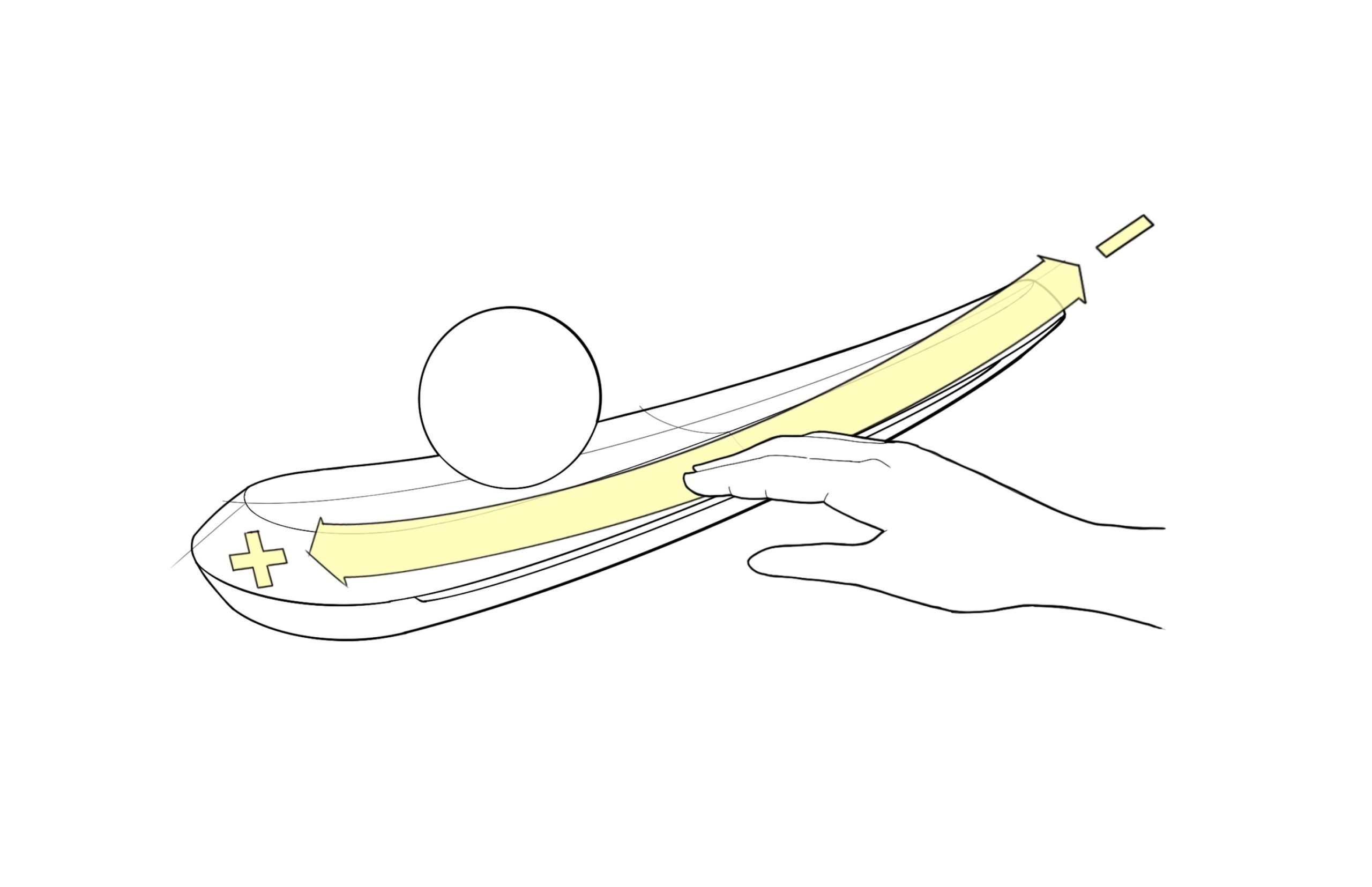
Changing Volume:
Along the side of the radio is lined with capacitive touch sensors that increase in volume as you slide towards the larger area and vice versa. The radio itself acts as a visual indicator for the volume.
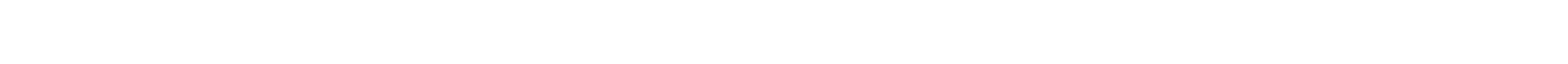
Image Board
a calming natural effect with movement

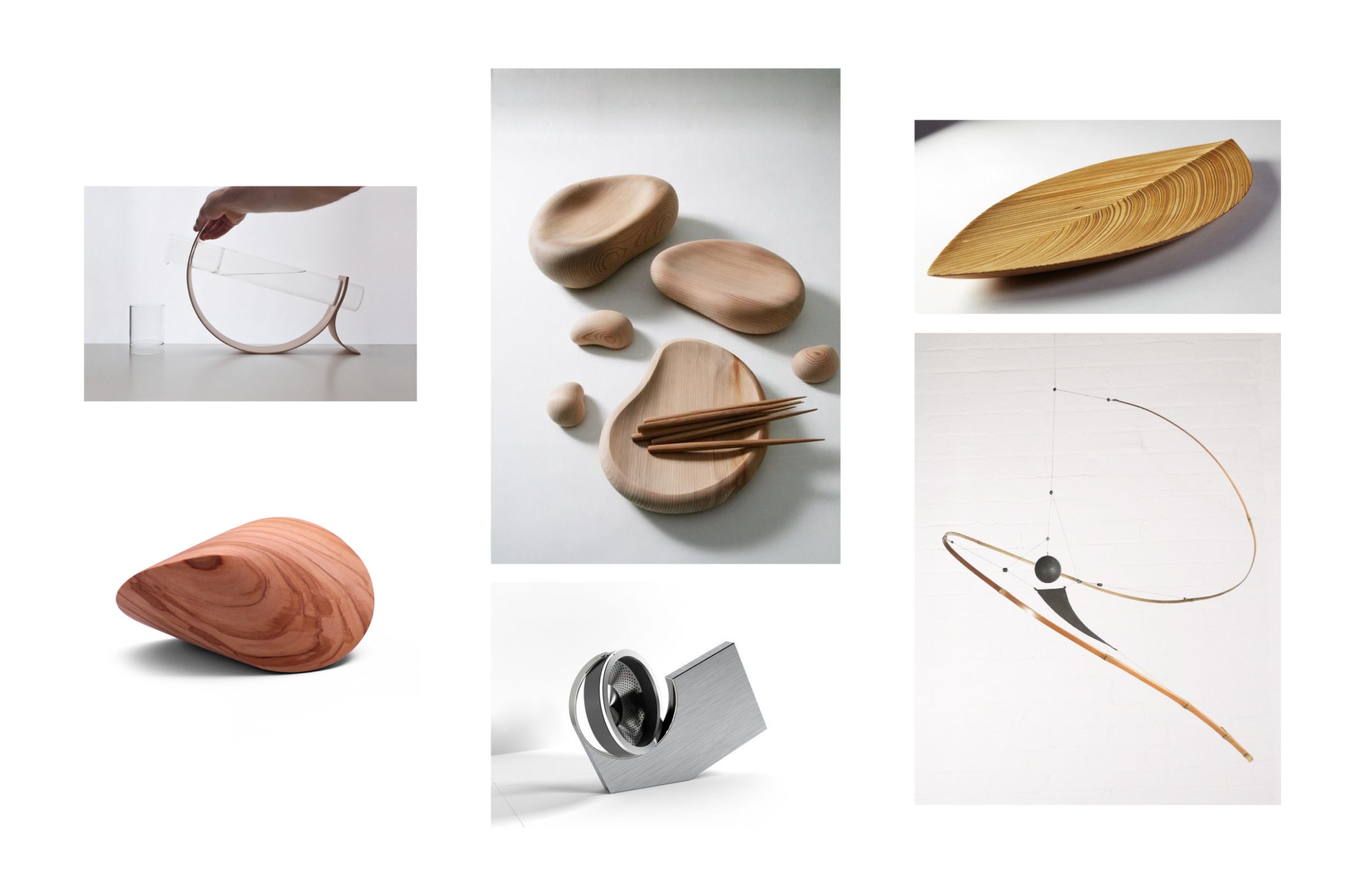
Sketches
ideating different ways to nudge a user to interact with an object thoughtfully

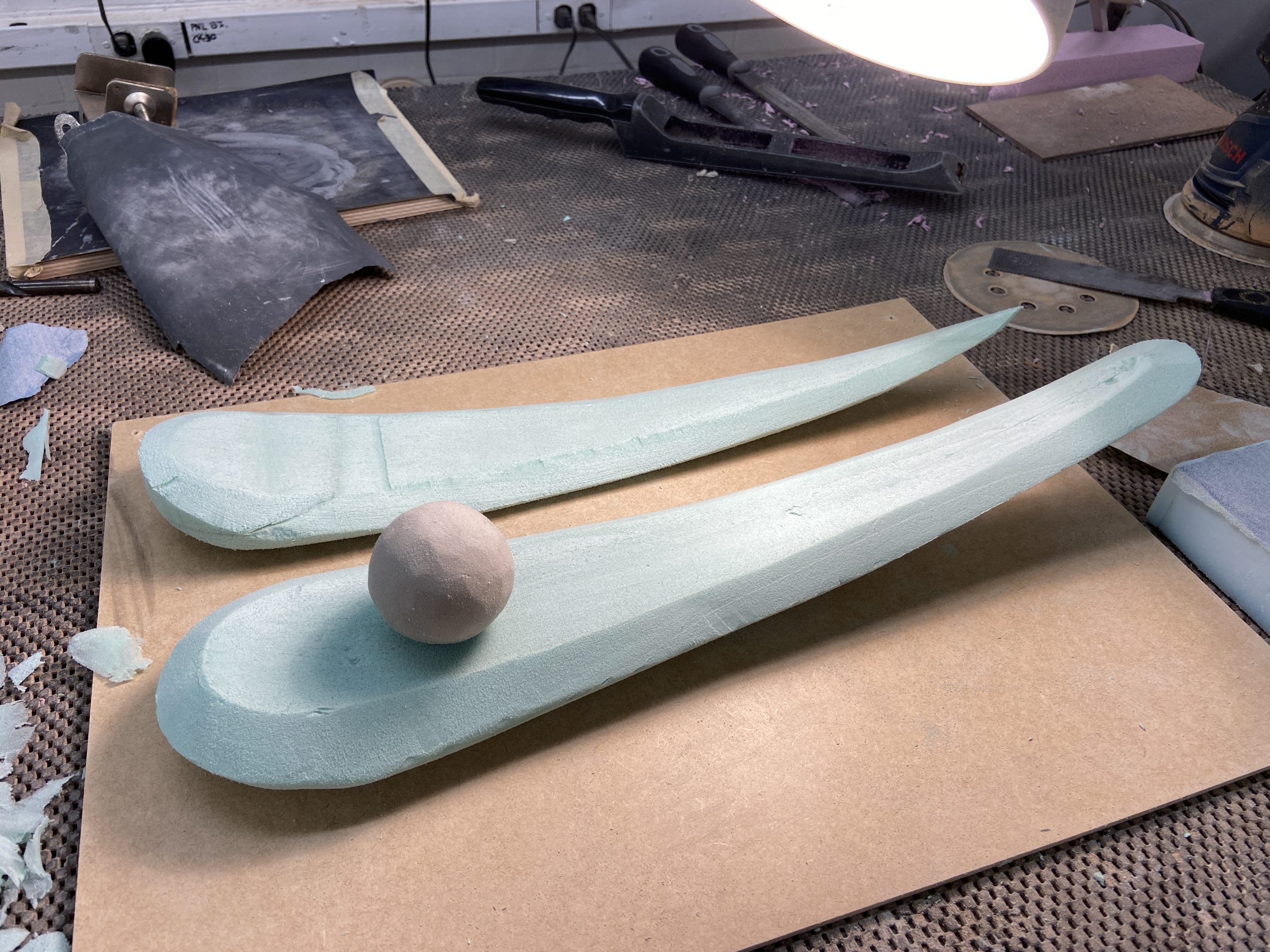
Sketch Models
used foam and paper to gauge the physical interactions and over feel and look of the product


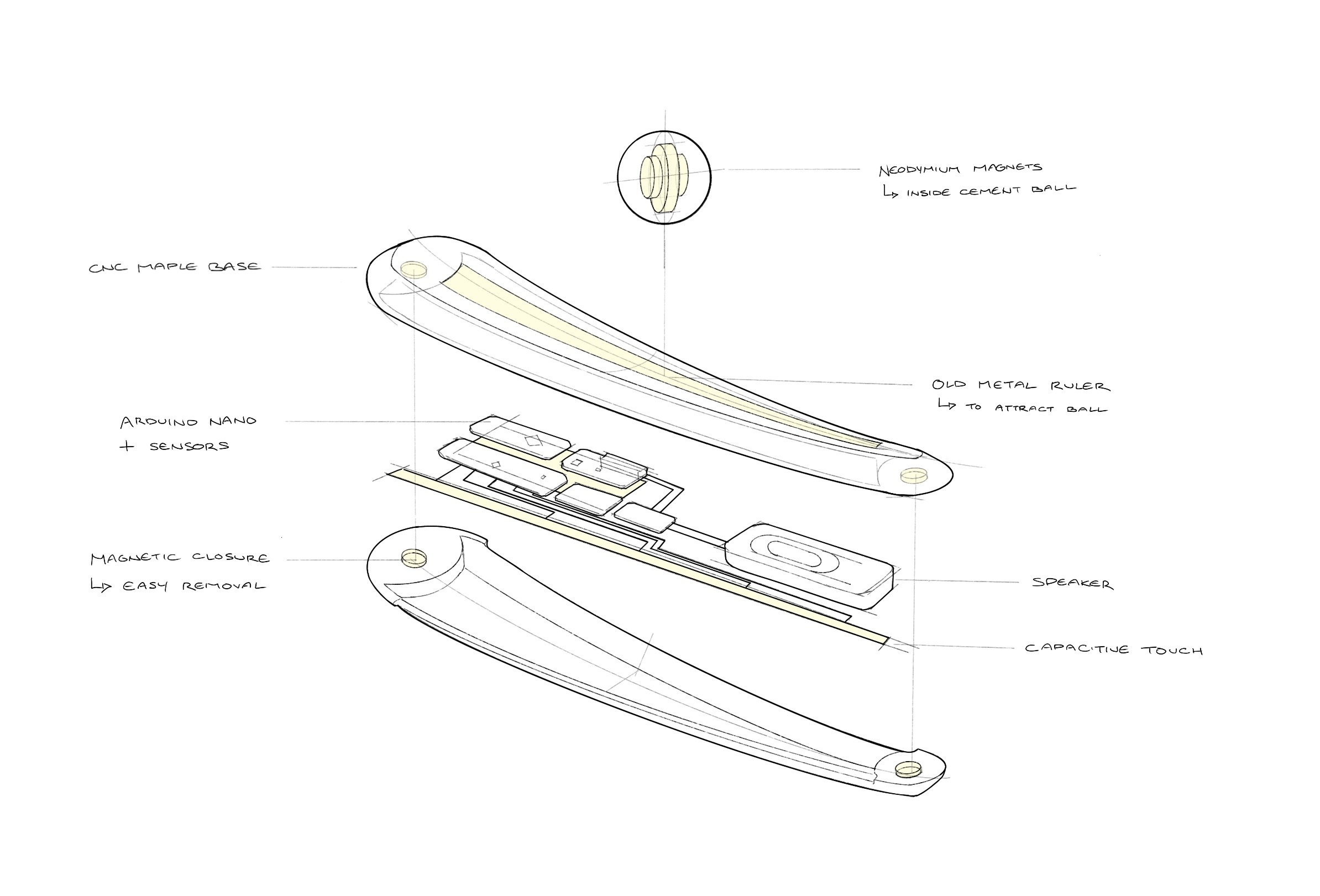
Fabrication Plan
sketching out the materials and where they go

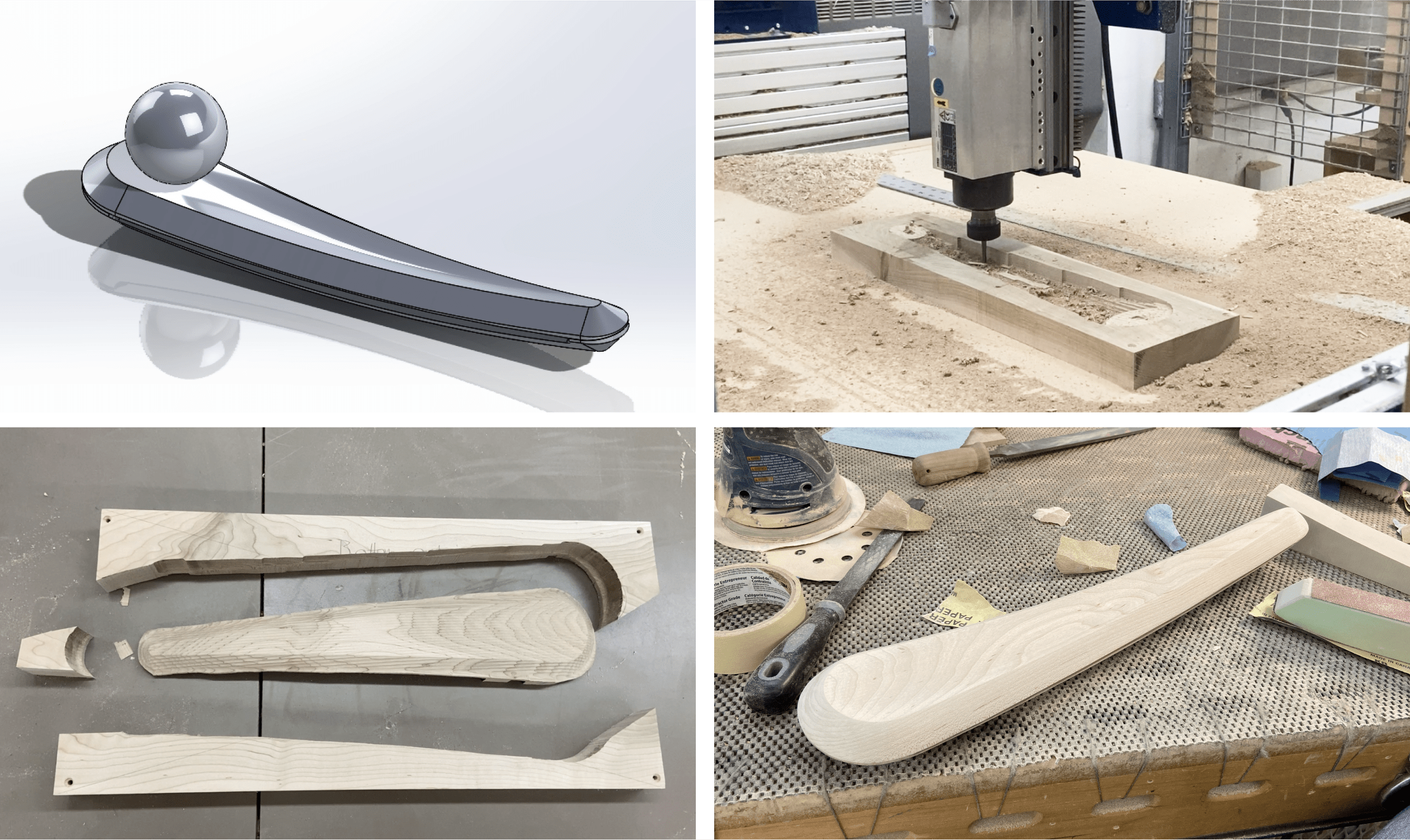
CNC Machining + Sanding Radio
the CNC machine failed 3 times, but thankfully it worked out

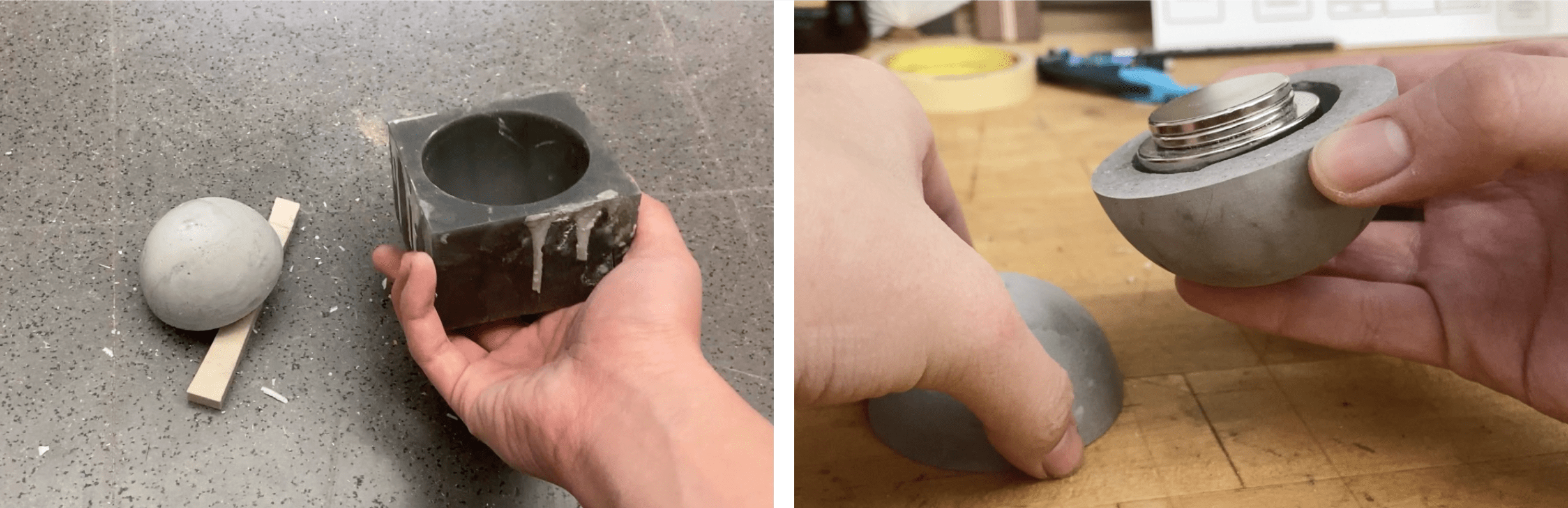
Creating the Concrete Ball
to have the ball stay on the radio and be an effective weight, the ball needed to be embedded with strong neodynium magnets

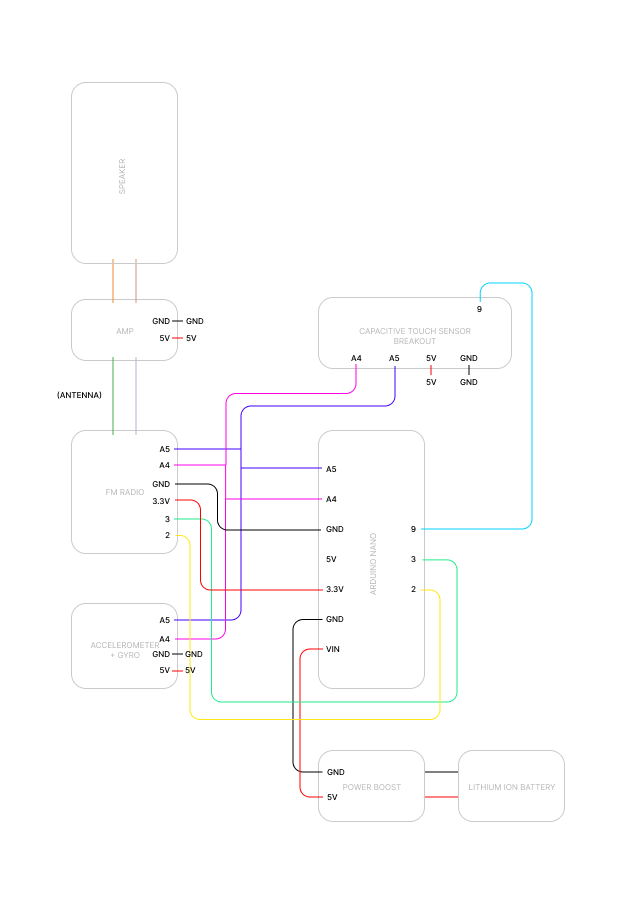
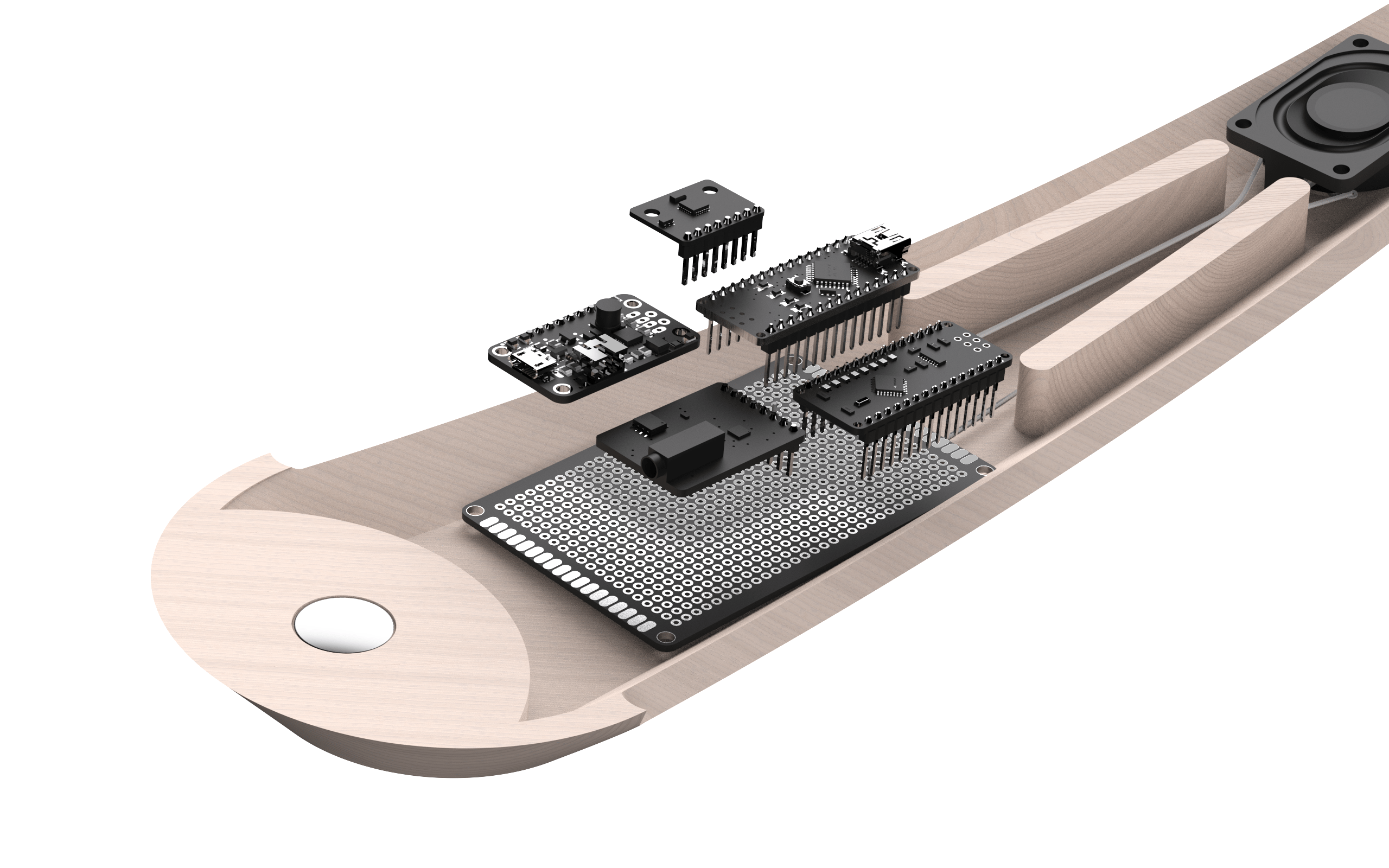
The Electronics
operated with an Arduino Nano


Radio Station
controlled with an accelerometer + gyroscope (MPU6050)
Volume
controlled with a capacitive touch breakout (CAP1188)


NICOLE YU
2024